【2024最新版ベスト】 WEBデザインで今日から使いたい時短に便利なCSSツール20選
優れたCSSツールは無料から数百ドルまでさまざまな価格帯があり、自身の予算やニーズに合ったものを選択することが肝要です。さらに、選択したツールが使用しているオペレーティングシステムとの完全な互換性があるかどうかも確認するべきです。
Web開発の学習プロセスにおいては、オンラインのコースを受講することで、CSSツールを効果的に活用し、Web開発の必須スキルを効果的に構築する手助けとなります。開発者がスムーズに作業できるように、これらのツールはデバッグ、コードの最適化、作業の強化といったさまざまな側面に焦点を当てています。
CSSとは何ですか?
カスケーディング・スタイル・シート(CSS)は、HTMLやXMLなどのマークアップ言語で作成されたドキュメントがどのように表示されるかを定義するための用語です。HTMLやJavaScriptと同様に、CSSはWorld Wide Webの運用に不可欠な技術です。
CSSは、テキストの色、フォント、サイズ、ページ要素のレイアウト、要素間の間隔など、HTML要素のスタイルを制御します。さらに、アニメーションやその他の視覚効果の作成にも利用できます。CSSは、視覚的に魅力的でユーザーフレンドリーなWebサイトを構築するための強力なツールであり、その利用はWeb開発において不可欠です。また、比較的簡単な言語であるため、多くのリソースが用意されており、初学者が始めるのに役立ちます。
CSSツールをWeb開発に使用する理由
CSSツールをWeb開発に活用することにはいくつかの利点があります。
効率性の向上
CSSツールは反復的な作業を自動化し、ワークフローを合理化することで、開発プロセスのスピードを向上させます。これにより、時間の節約とエラーの発生可能性の低減が実現されます。
一貫性の確保
CSSツールは、構築済みのテンプレートやスタイルシートを提供することで、Webサイトのデザインとレイアウトの一貫性を保つのに寄与します。これにより、複数のページで一貫性のある外観を維持し、不整合やエラーのリスクを軽減できます。
ブラウザ間の互換性
CSSツールは、異なるCSSベンダープレフィックスのサポートを提供することで、さまざまなブラウザやデバイスでWebサイトが正しく表示されるように助けます。これにより、クロスブラウザの互換性が確保されます。
アクセシビリティの向上
CSSツールは、レスポンシブデザインや異なる画面サイズに対応する機能を提供することで、Webサイトのアクセシビリティを向上させます。これにより、ユーザー体験が向上し、利用者層が広がります。
高度な機能の提供
CSSツールは、アニメーション、トランジション、エフェクトなどの高度な機能を提供し、Webサイトの視覚的な魅力を向上させ、ユーザーエンゲージメントを高めるのに寄与します。
- 1.css-doodle
- 2.Gradient Hunt
- 3.ENJOY CSS
- 4.CSS ARROW
- 5.CSS MATIC
- 6.PATTERNIFY
- 7.CSS Generator
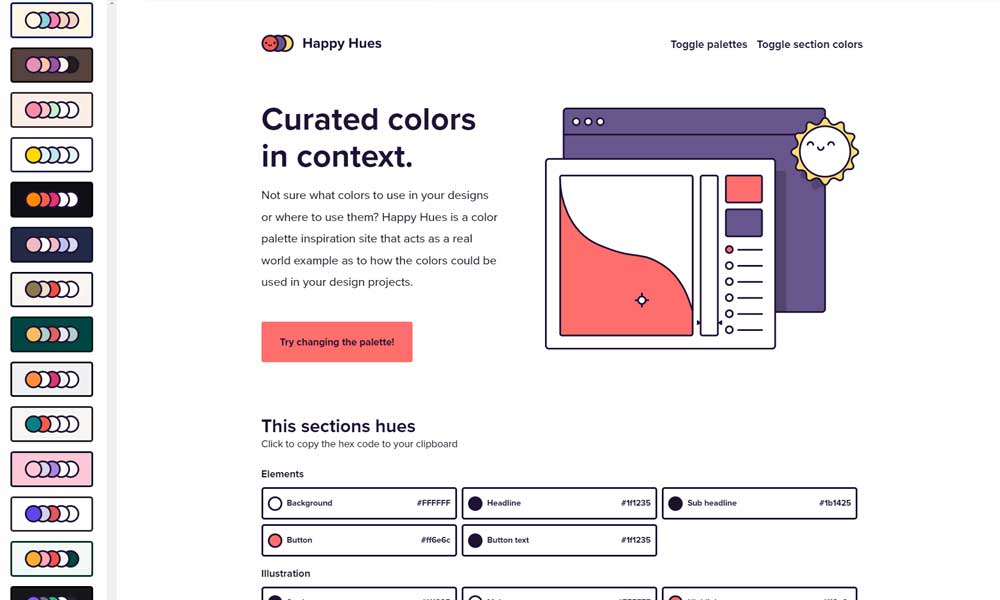
- 8.Happy Hues
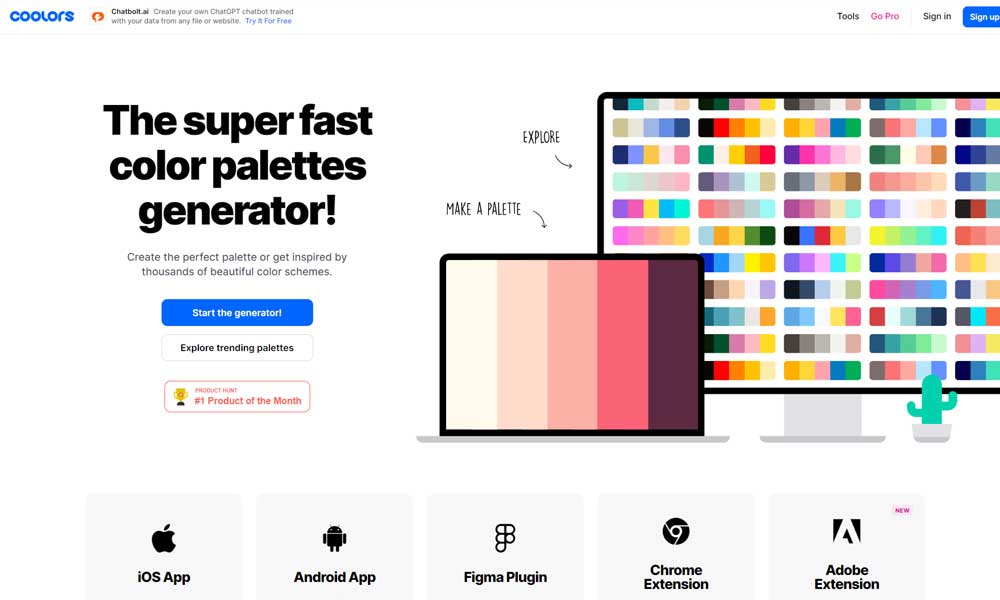
- 9.COOLORS
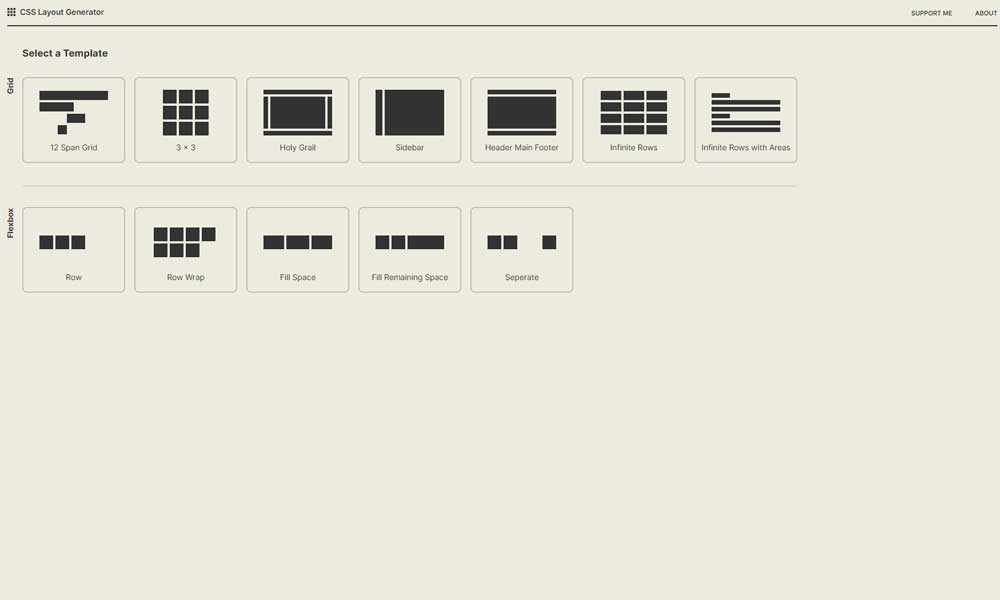
- 10.CSS LAYOUT GENERATOR
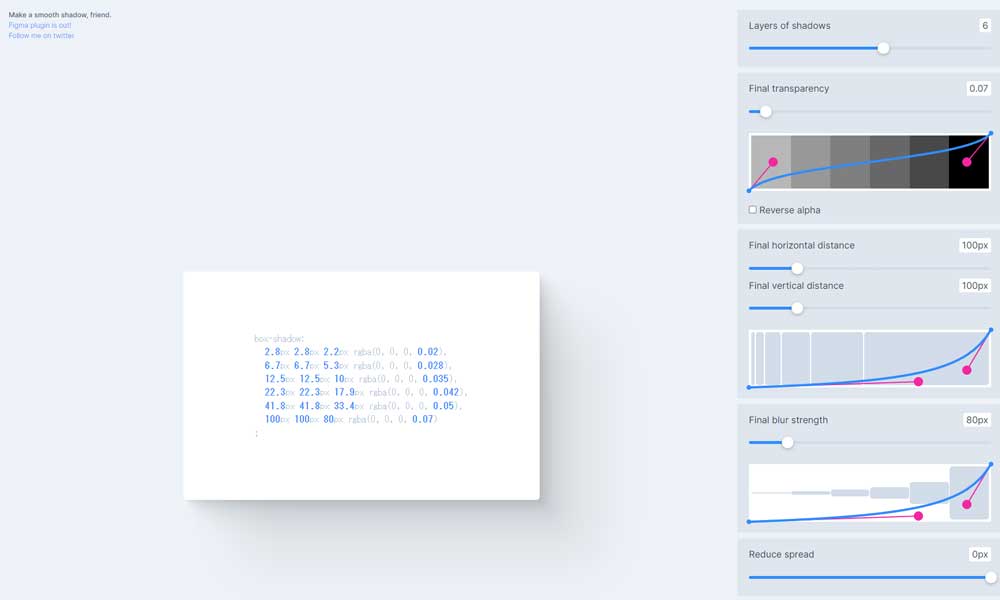
- 11.SHADOWS BRUMM
- 12.GLASS Morphism
- 13.CSS Shadow Gradients
- 14.Polka Dot Generator
- 15.Custom Shape Dividers
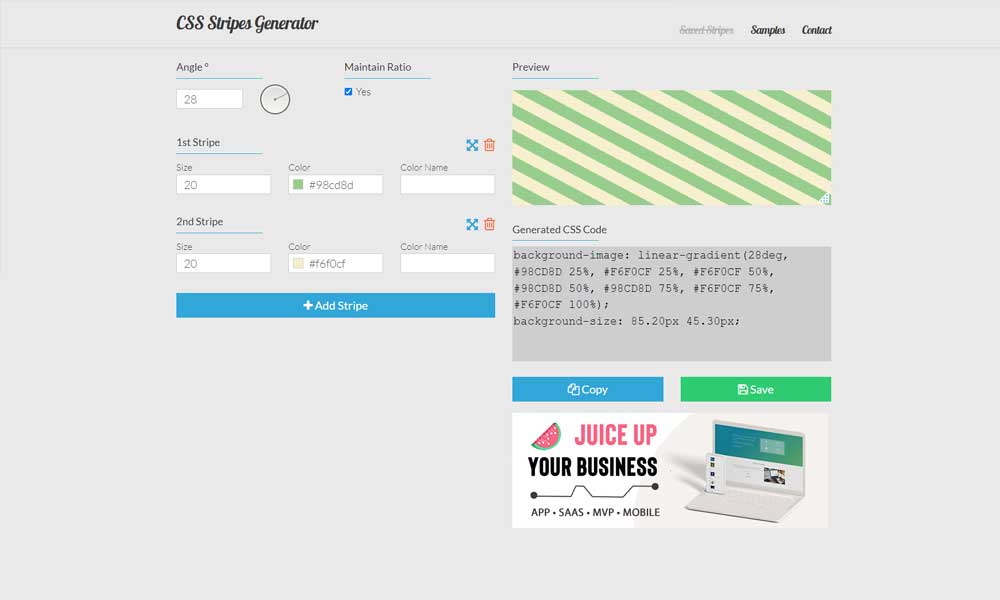
- 16.CSS Stripes Generator
- 17.CSS Slider Generator
- 18.BLOB MAKER
- 19.Get Waves
- 20.Neumorphism
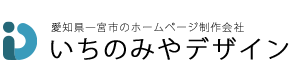
開発者はCSS Doodleを使用して、さまざまなCSSプロパティと値を試し、最終的にユニークで複雑な構造を持つグラフィックを生成できます。これにより、最小限のコードで視覚的に魅力的なWebページを作成することができます。
CSS Doodleは、Webサイト上で背景、アニメーション、装飾要素を作成するのに最適です。開発者は手軽に異なるスタイルやデザインを試すことができ、その結果をリアルタイムで確認することができます。
このツールは、視覚的な表現を重視し、開発者にとっては強力なツールとなります。最終的なコードを生成するのではなく、直感的なインターフェイスを通じてデザインを行うことで、より効率的で創造的なプロセスが可能です。
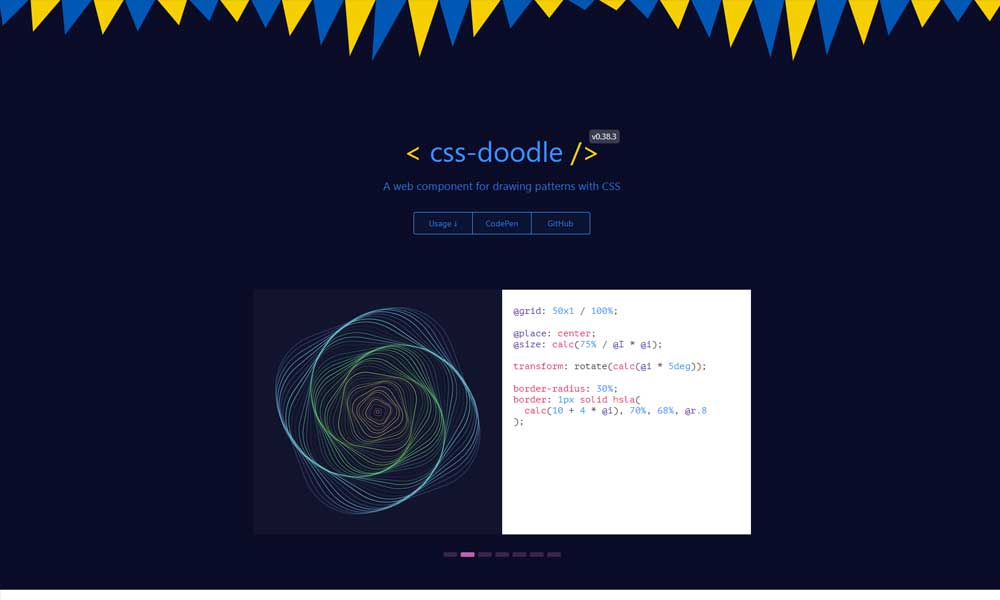
デザイナーはプロジェクトの要件に応じて柔軟に選択し、検索機能を活用して特定の条件に合ったグラデーションを素早く見つけることができます。また、背景、ボタン、その他のデザイン要素に対してもこのツールは役立ち、デザイナーにとってはデザインプロセスの時間と労力を節約する優れた手段となっています。
Gradient Huntは、Webデザイナーや開発者にとって非常に貴重なツールであり、Webサイトに美しいグラデーション効果を容易に追加できる方法を提供しています。デザインプロセスを効率化し、プロジェクトの進行をスムーズに進めるために、Gradient Huntの活用は一考の価値があります。
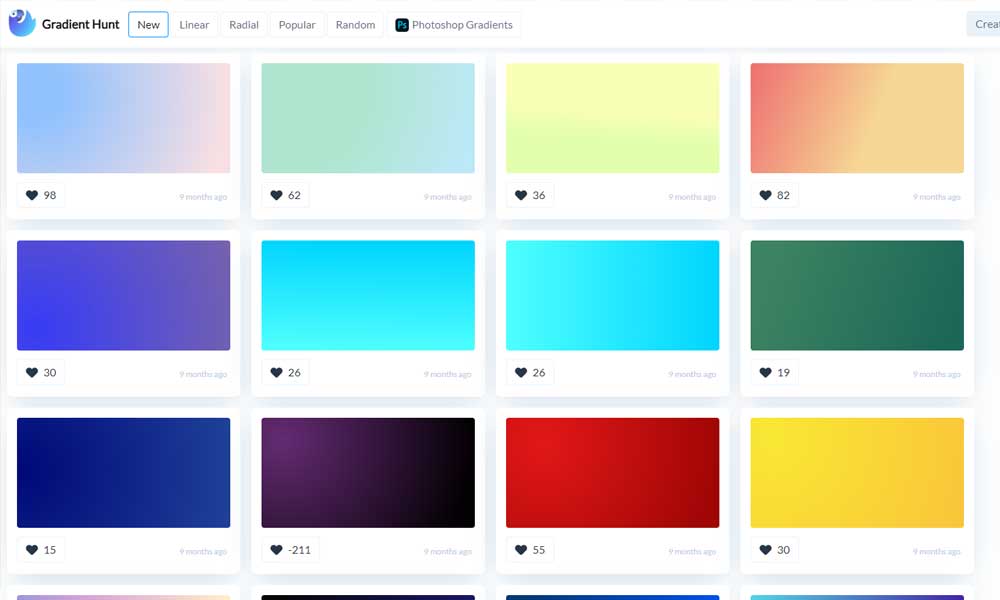
ENJOY CSSは、幅広い機能をサポートしており、グラデーション、シャドウ、トランジションなどの要素を効果的に取り入れることができます。これにより、開発者はリアルタイムでCSSコードを生成し、実際の実装前に変更をプレビューできます。
特に、CSSの知識が十分でない初心者やデザイナーにとってはENJOY CSSが非常に便利です。独自のインターフェイスを通じて、CSSスタイルを直感的に調整し、カスタマイズすることが可能です。
ENJOY CSSは、CSSコードの作成とカスタマイズを容易に行うことができる効率的で使いやすいツールであり、Web開発プロジェクトにおいて非常に価値のあるリソースとなっています。
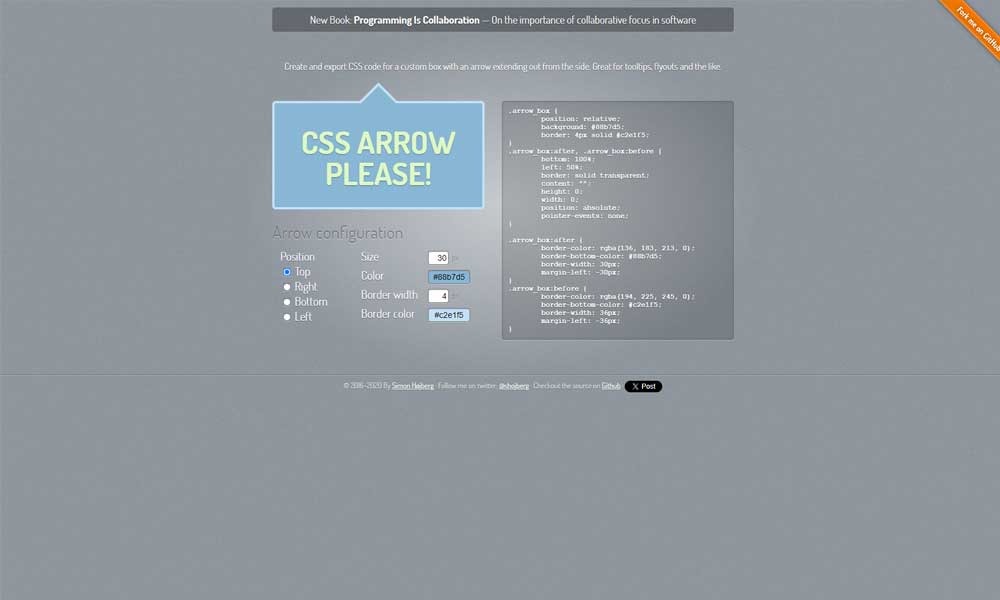
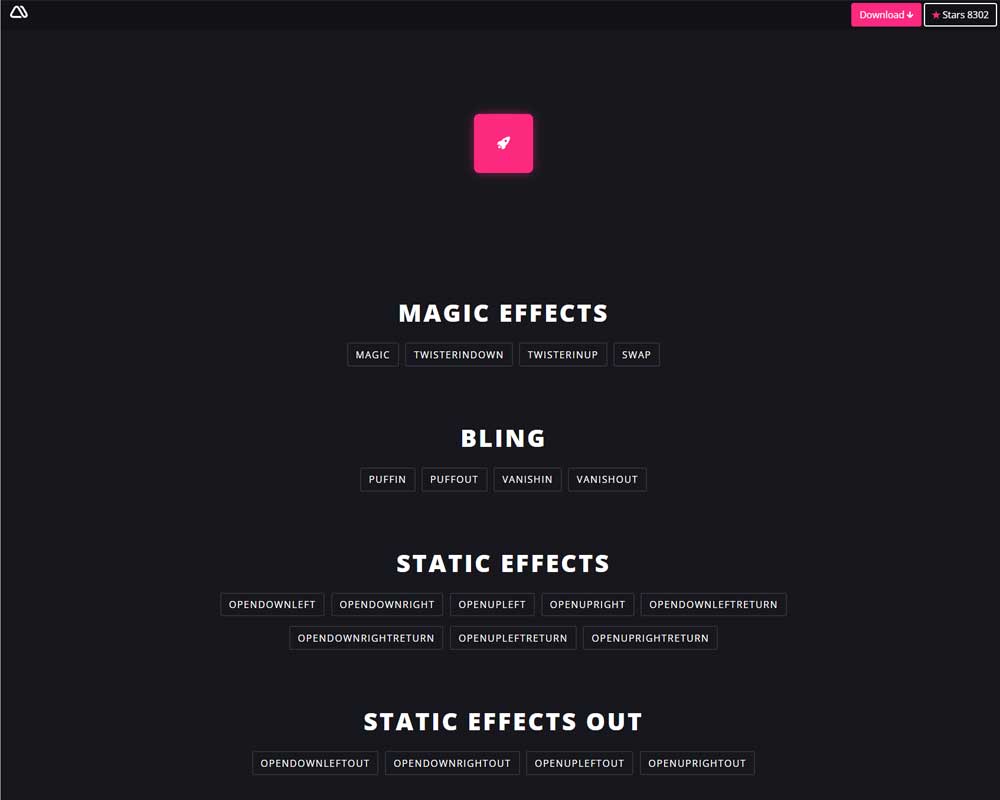
ユーザーは、矢印の幅、高さ、色、位置、スタイルなどのパラメータを入力し、ボックスに影や境界線を追加することができます。これにより、矢印を個々のデザインに合わせて簡単に調整できます。
カスタマイズ矢印は、リアルタイムに右のスクリプトにCSSコードが表示され、瞬時にそのデザインに対応したCSSコードをコピペすることができます。これにより、ユーザーは手軽にウェブサイトやブログに独自の個性を加え、ツールチップやインタラクティブな要素を作成するのに役立ちます。
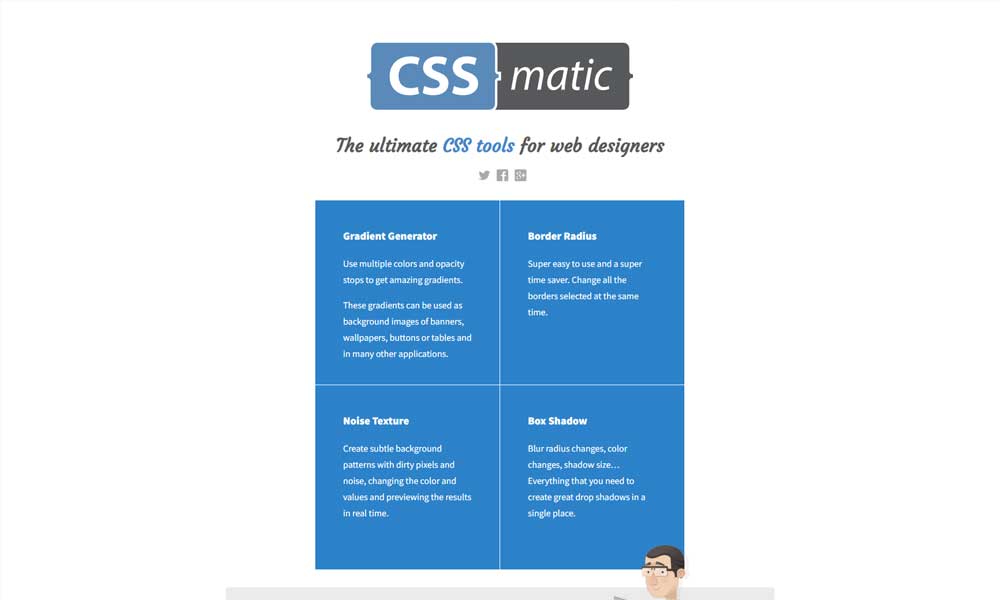
グラデーションジェネレーター
ユーザーはこのツールを使用して、カスタムCSSグラデーションを手軽に作成できます。異なるグラデーションスタイルから選択し、カラーストップを設定し、グラデーションの角度と方向を調整することができます。
ボーダーラディウス
境界線の半径ツールは、Webページ上の要素に丸い角を追加するのに役立ちます。ユーザーは各角の半径を調整し、変更をリアルタイムでプレビューできます。
ボックスシャドウ
ユーザーはこのツールを使用して、Webページの要素に影を追加できます。影の色、サイズ、位置をカスタマイズすることができ、要素に奥行き感を与えることができます。
ノイズテクスチャ
このツールは、Webページ上の要素の背景として使用できるノイズテクスチャを生成します。ユーザーは表面の不透明度とサイズを調整でき、独自の興味深い背景を作成できます。
CSSコードオプティマイザー
このツールは、不要な空白やコメントの削除、カラーコードの圧縮などを行い、ユーザーがCSSコードを最適化するのに役立ちます。これにより、軽量で効率的なCSSコードを生成できます。
CSS MATICは、これらの機能を通じて、デザイナーや開発者が効果的かつ効率的に美しいウェブデザインを実現するための手段を提供しています。
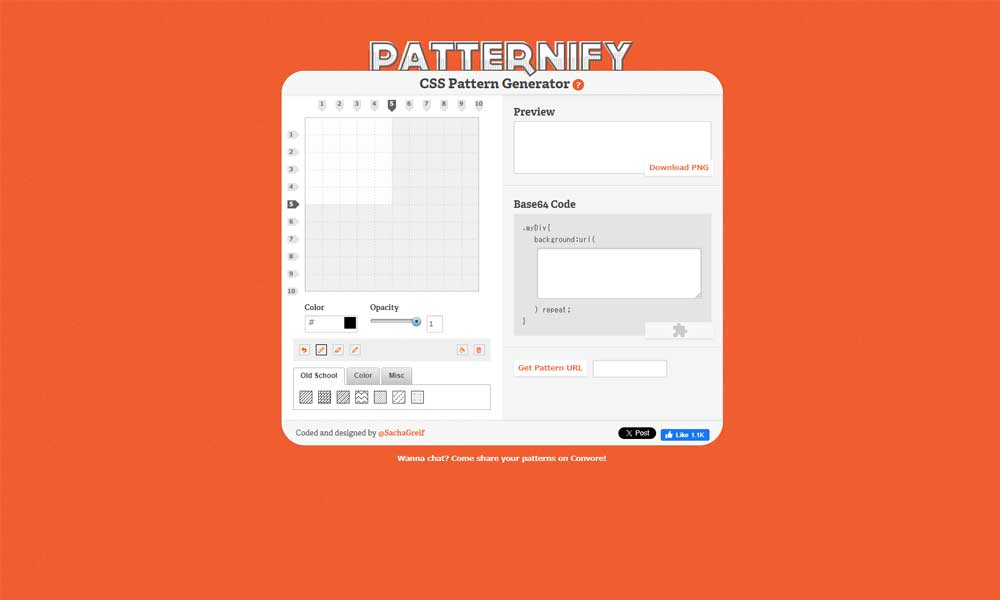
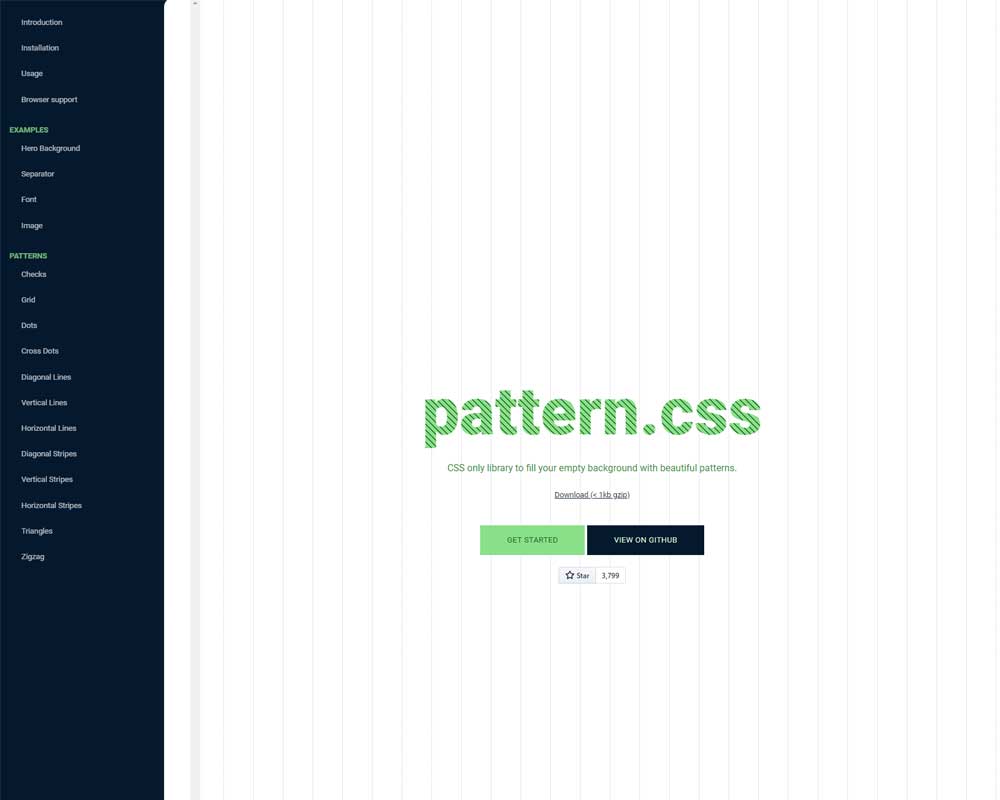
PATTERNIFYを使用すると、タイプ、色、不透明度などのさまざまな設定でシームレスなパターンを作成できます。
PATTERNIFY は、カスタマイズ可能な色とサイズを使用して、ストライプ、ドット、形状の基本パターンを作成するためのシンプルなツールです。
これらのツールは、Web デザイナーや開発者が Web サイトに独自の視覚要素を追加して目立つようにするのに役立ちます。
これらのツールによって生成された CSS コードは、実装やカスタマイズのために Web サイトのスタイルシートに簡単に統合できます。
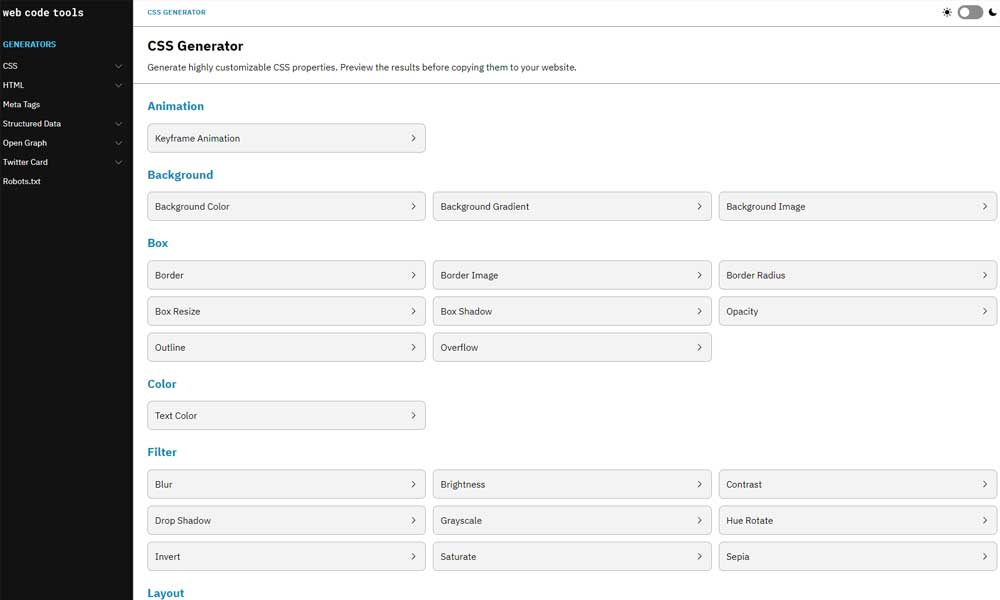
フォント、色、境界線、ボックスの影などのさまざまなオプションが提供されます。
ユーザーは希望のオプションを選択すると、ツールが対応する CSSコードを生成します。
これにより、CSSコーディングに関する広範な知識が不要になり、初心者や技術者ではないユーザーでもプロ並みのWebサイトを簡単に作成できるようになります。
このツールはユーザーフレンドリーで時間を節約でき、開発者、デザイナーにとって貴重なリソースです。
また、Happy Huesは色彩理論に焦点を当て、ユーザーインターフェース(UI)やエクスペリエンス(UX)を向上させるための色の選択について学ぶのにも役立ちます。適切な色の選択は、ユーザビリティやデザインの効果を向上させるために重要です。
デザイナーがHappy Huesを使用することで、カラーパレットの組み合わせやデザインの実例から学びながら、自分のプロジェクトに適した色彩を見つける手助けとなります。これにより、デザインの品質や効果を向上させることが期待されます。
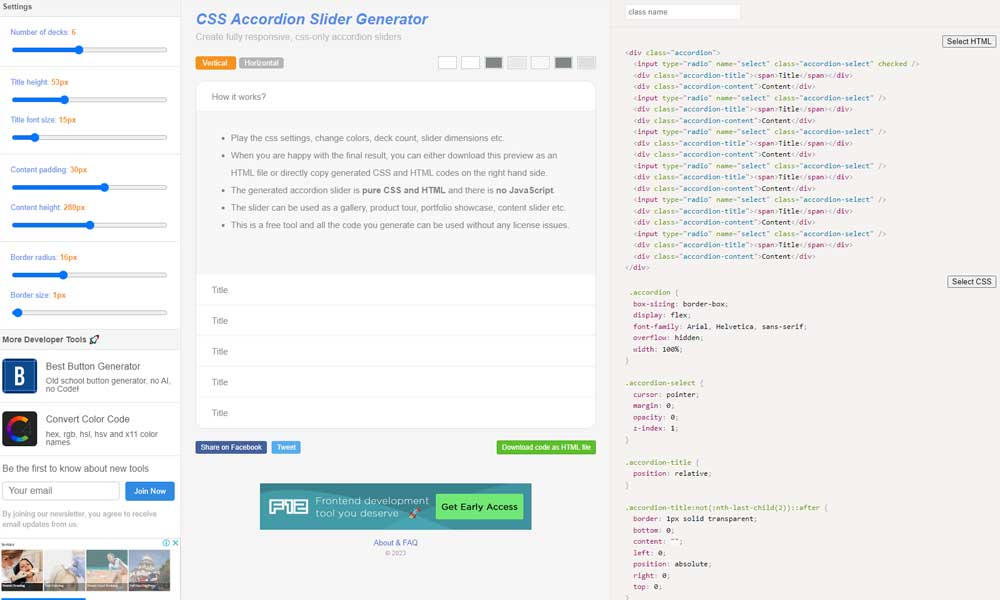
CSSで書かれたアコーディオンスライダーが、Web上でシミュレート、デザインできる画期的なツールです。自分で一から作成するのは結構面倒ですが、コントロールパネルから詳細を設定するだけ、いとも簡単に、イメージしていた通りのアコーディオンが視覚的に確認できます。完成したらコードをコピペして、ご自身のサイトに設置するだけ。


























































7.ソーシャルメディア
まず、ソーシャルメディアは数十億ものユーザーがアクティブなプラットフォームであり、特定のターゲット層にアプローチできる貴重な手段です。投稿を通じてブランドのストーリーを伝え、価値提供を行うことで、顧客層の拡大や新規ユーザーの獲得が期待できます。
さらに、ソーシャルメディアはコミュニケーションの場としても機能しています。顧客との対話を通じてフィードバックを受け取り、質問に迅速に回答することで、顧客満足度を向上させ、信頼感を築くことができます。この双方向の対話は、ブランドと顧客との関係を深め、ロイヤルティを構築するために重要です。
また、ソーシャルメディアは情報拡散の効果的な手段でもあります。魅力的なコンテンツやキャンペーンを通じて、ユーザーが自発的に共有しやすい状況を作り出すことで、口コミやシェアを通じた広がりが期待できます。これにより、広告効果を向上させ、オーガニックなリーチを増やすことが可能です。
さらに、ソーシャルメディアのアルゴリズムは、ユーザーの嗜好や行動を学習し、個別に最適化されたコンテンツを提供します。このため、的確なターゲティングが可能であり、広告キャンペーンの精度を向上させることができます。データ駆動型のアプローチを採用することで、広告のパフォーマンスを最適化し、リターゲティングを行うことも可能です。
しかし、成功するソーシャルメディア戦略を構築するには、いくつかのポイントに留意する必要があります。まず、適切なプラットフォームの選定が重要です。ターゲットとなるユーザーがどのソーシャルメディアを利用しているかを把握し、それに合わせた戦略を展開することが必要です。また、定期的な分析と評価を通じてキャンペーンの成果をモニタリングし、戦略の調整を行うことも不可欠です。
総じて、ソーシャルメディアへの投稿は、ブランドの認知度向上、顧客との関係構築、情報拡散など多岐にわたるメリットがあります。しかし、成功の鍵は継続的な戦略の構築と適切な分析にあります。効果的なソーシャルメディア活用は、ダイナミックなデジタルマーケティング環境において企業の競争優位性を確立するための不可欠な手段と言えるでしょう。
ソーシャルメディアアプローチの重要性
目的意識の強化
質の高いコンテンツを作成するためには、まず明確な目的が必要です。投稿計画を立てることで、ビジョンや目標を意識的に持ちながらコンテンツを制作できます。これにより、ブランドメッセージが一貫性を持ち、効果的に伝えられます。
ターゲットオーディエンスの理解
投稿計画を策定する際、ターゲットオーディエンスの嗜好や関心を考慮できます。これにより、ユーザーが価値を感じ、共感できるコンテンツを提供することができ、相互作用やエンゲージメントを促進できます。
一貫性と信頼性の構築
定期的な投稿計画に従うことで、フォロワーはブランドが信頼できる存在であると感じるようになります。一貫性のある投稿は、ブランドイメージの構築に寄与し、ユーザーにとって親しみやすい印象を与えます。
クオリティとシェアビリティの向上
毎日のように量産されたコンテンツよりも、計画的に作成された質の高いコンテンツは、ユーザーにとって興味深く共有しやすいものとなります。シェアが増えれば、有機的なリーチが広がり、新しいオーディエンスにもアクセスしやすくなります。
継続可能なルーティーンの確立
投稿計画を立て、それに従って投稿することで、マーケティング活動が習慣として定着しやすくなります。定期的かつ効果的な投稿は、作業を負担に感じさせず、戦略的なマーケティング活動を可能にします。
効果的な分析と最適化
投稿計画を実施することで、効果的な分析が可能になります。定期的な投稿の成果を評価し、ユーザーの反応やトレンドを把握することで、戦略を最適化していくことができます。