-
WEBSITE LINK animation library COMMENT ズーム、フリップ、スライド、ローテートなど、様々なアニメーションスタイルを可愛いロボットで確認できます。ソースコードは一括ダウンロード可能で、直ぐにご自身のウェブサイトに導入可能です。 -
WEBSITE LINK Animatopy COMMENT 様々なシンプルなCSSアニメーションをウェブ上でリアルタイムで確認。欲しいアニメーションが見つかったら、すぐ下のテキストボックスからコピペでき、ウェブサイトへの導入もシンプル簡単です。 -
WEBSITE LINK AnimatiSS COMMENT アニメーションスタイルを選んで、すぐ下のグラフィカルなプレイボックスを再生するだけ。様々なウェブアニメーションを視覚的に確認でき、スクリプトは簡単コピペで直ぐに導入。 -
WEBSITE LINK CSS WAND COMMENT アニメーション登録数は少ないですが、クリックですぐにアニメーションを確認、同時にスクリプトもポップアップされ、簡単コピペで、ホームページでの設置が簡単にできます。 -
WEBSITE LINK Woah.css COMMENT 様々なウェブアニメーション効果がドロップボックスから選択できます。すべてのCSSはひとつのファイルにまとめられており、CSSファイルにリンクするだけで、全ての効果を簡単に導入できます。 -
WEBSITE LINK animista COMMENT グラフィカルで分かりやすいデザインのアニメーションエフェクトサンプルサイトです。まずアニメーション効果を選び、効果に対するオプションが設定可能です。気に入ったアニメーションがあればスクリプトを簡単コピペでき、直ぐにウェブサイトで利用できます。 -
WEBSITE LINK css animation COMMENT 適用したいアニメーション効果をドロップダウンボックスから選べば、直ぐにテキストに適用されアニメーションが始まります。気に入ったアニメーション効果は、下のスクリプトボックスよりコピペが可能です。 -
WEBSITE LINK Loaders COMMENT ローディングアニメーションのサンプル集です。ウェブで利用可能な様々なローディングアニメーションがアップされています。使いたいローディングアニメーションが見つかったらアニメションをクリック、スクリプトボックスがポップアップされ、スクリプトを簡単コピペできます。 -
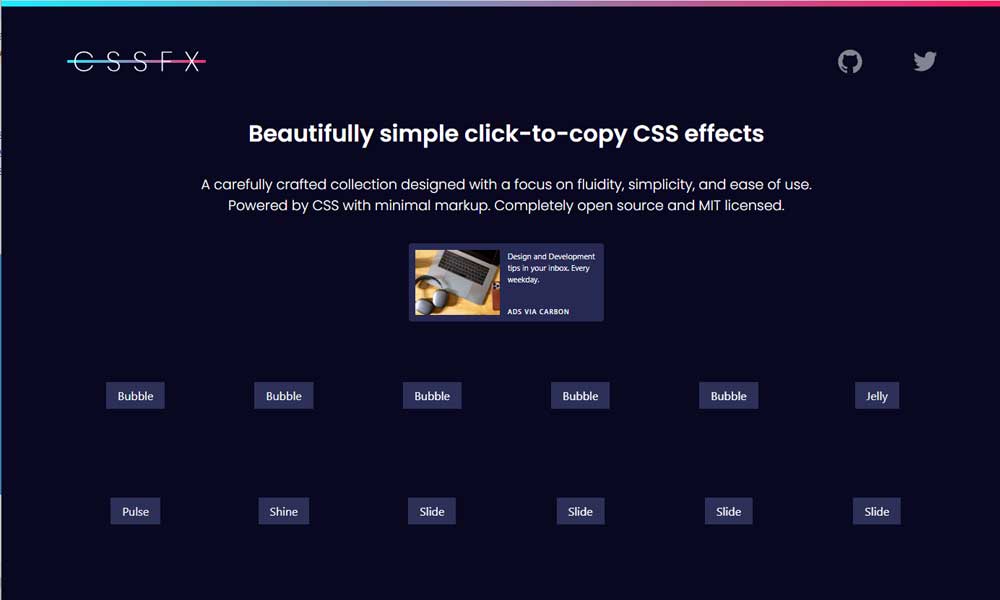
WEBSITE LINK CSSFX COMMENT 様々なスタイルのCSSアニメーションサンプルがアップロードされており、全て一覧表示されているので、直ぐに使いたいアニメーションを見つけられます。クリックでスクリプトボックスがポップアップされるので、簡単コピペで自分のサイトに設置できます。 -
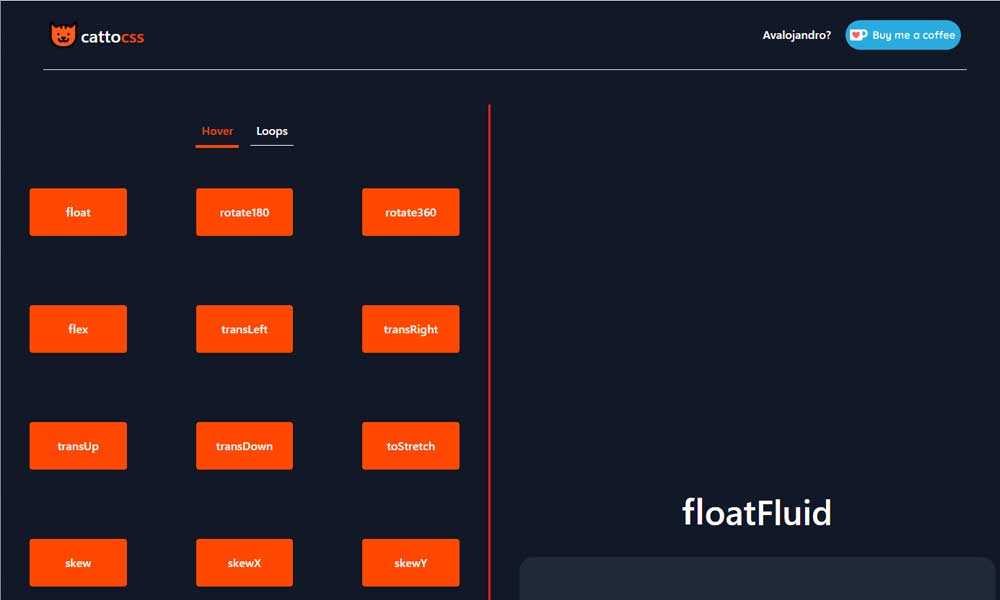
WEBSITE LINK cattocss COMMENT ホバーとループに分かれた視覚的に確認できるアニメーション効果が一覧表示され、使いたい効果が直ぐに見つけられます。クリックすると右のボックスにスクリプトが表示されるため、自分のサイトへの設置が簡単にできます。 -
WEBSITE LINK 動くWebデザインアイディア帳 COMMENT 書籍も販売されている、日本語で書かれたWEBデザインに使える様々なアイデアの一覧サイトです。サイトデザインがグラフィカルで、カテゴリ分けされた様々なアイデアも美しく整理されているため、使いたいアイデアが直ぐに見つけられます。 -
WEBSITE LINK CSS ANIMO COMMENT CSSでできるアニメーションが一覧表示されているスクリプトサイトです。アニメーションをクリックした時点でスクリプトがコピーされているため、後は自分のサイトに設置するだけです。 -
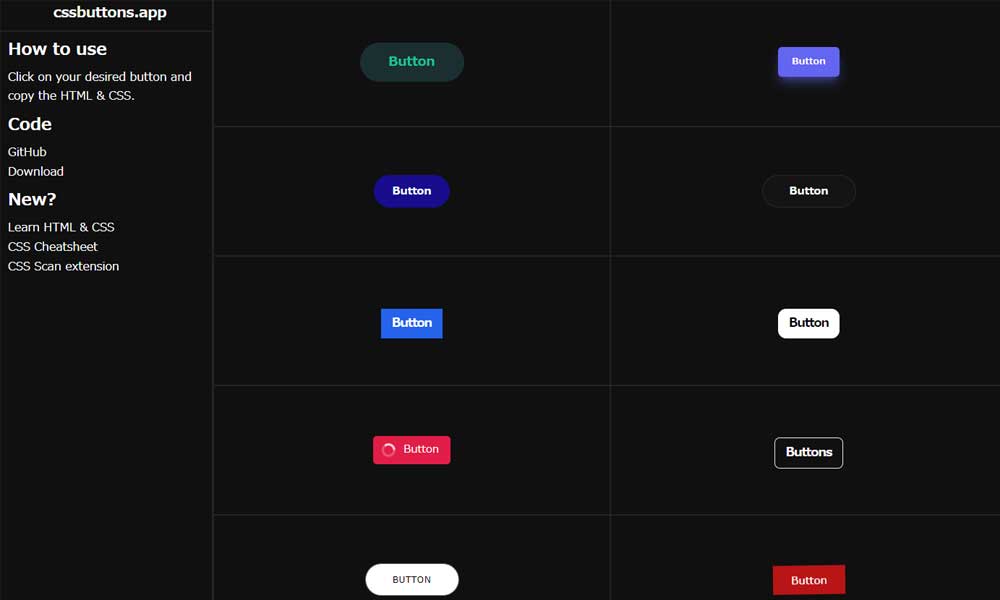
WEBSITE LINK cssbuttons COMMENT CSSボタンの一覧デザイン集です。シンプルなデザインからカラフルなデザインまで、ウェブで利用したいデザインのボタンが見つかります。ボタンをクリックするとCSSスクリプトが表示されるため、コピペで直ぐに利用可能です。 -
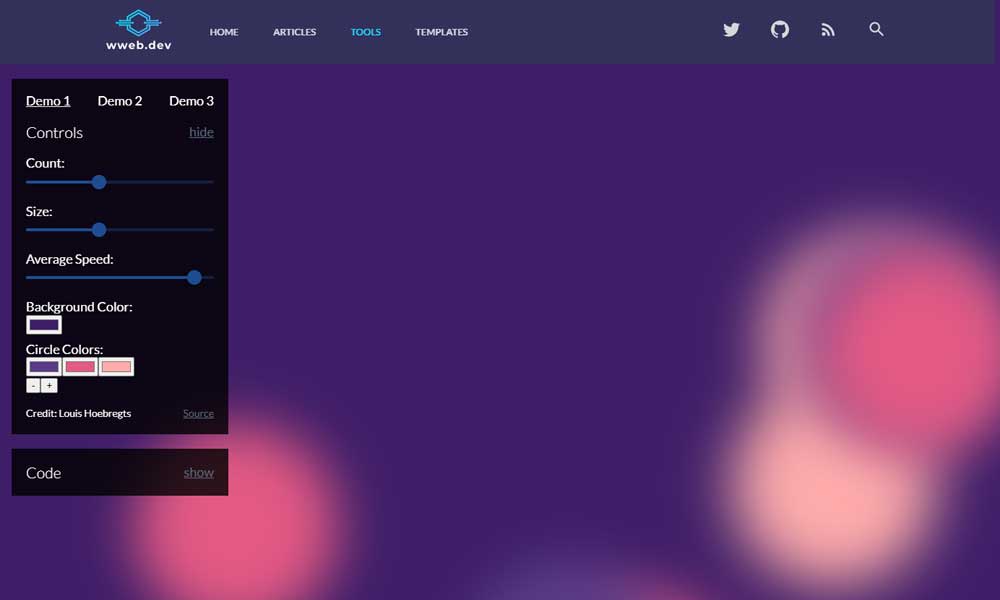
WEBSITE LINK Background Generator COMMENT アニメーション化されたバックグラウンドデザインジェネレーターです。スピードやサイズがコントロールパネルから調節でき、カラーも自由に変更可能です。コードボタンをクリックするとスクリプトが表示されるので、ご自身のサイトでの使用が簡単です。 -
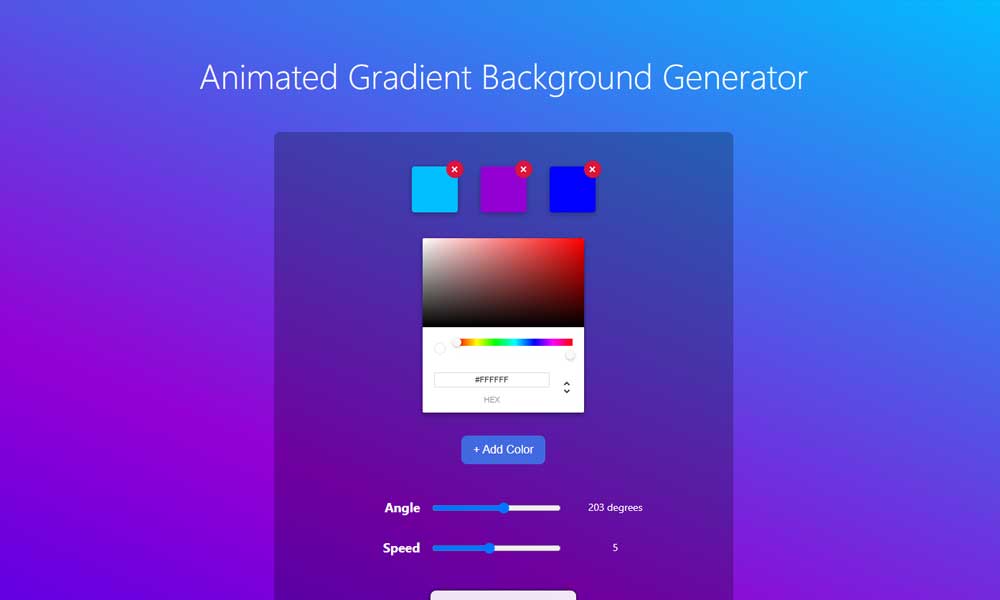
WEBSITE LINK Background Generator COMMENT グラデーションがかかったバックグラウンドデザインのジェネレーターです。スピードやアングルがコントロールパネルから調節でき、カラーも自由に変更可能です。自動で下のボックスにスクリプトが表示されるので、ご自身のサイトでの使用が簡単です。 -
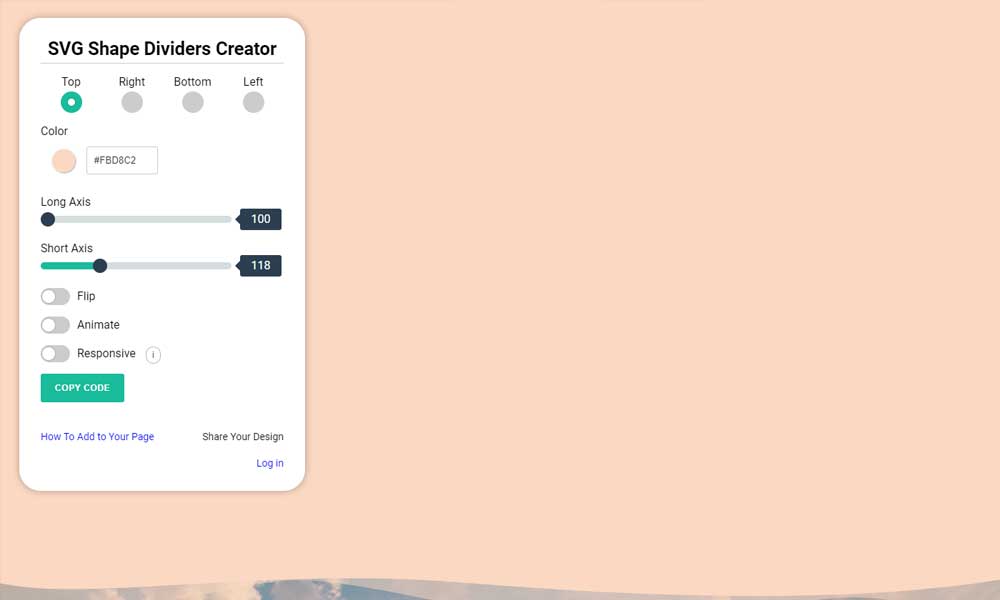
WEBSITE LINK Shape Dividers Creator COMMENT コンテンツ間のトランジションで利用できるシェイプデバイダークリエイターです。基本のシェイプを選び、コントロールパネルでカラーや波の設定をするだけでデバイダーが完成。コードをコピーして、ご自身のサイトに簡単に設定できます。 -
WEBSITE LINK OBNOXIOUS COMMENT 掲載サンプルは少ないですが、他のサンプルサイトにはない、比較的激しい動きのアニメーション効果が掛けられるスクリプトが提供されています。 -
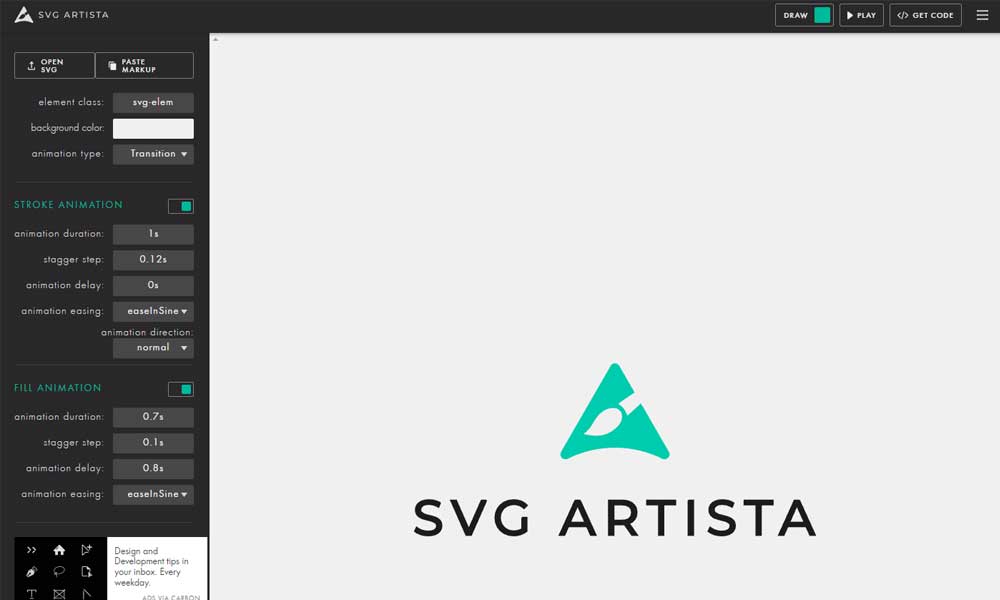
WEBSITE LINK AVG ARTISTA COMMENT SVGアニメーションを簡単に作成できるジェネレーターです。左のパネルで様々な設定が可能で、おしゃれなモダンなSVGアニメーションをクリエイトできます。 -
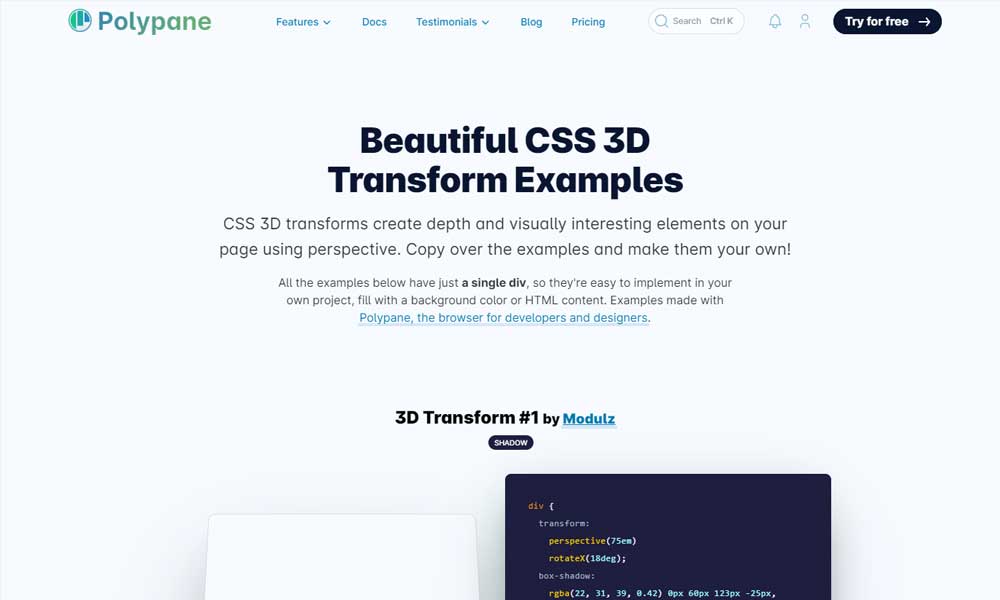
WEBSITE LINK 3D Transform Examples COMMENT 立体感のある3Dトランスフォームのスクリプトを配布しているサイトです。CSSをクリックでコピーできるので、ご自身のサイトへの設置が簡単です。 -
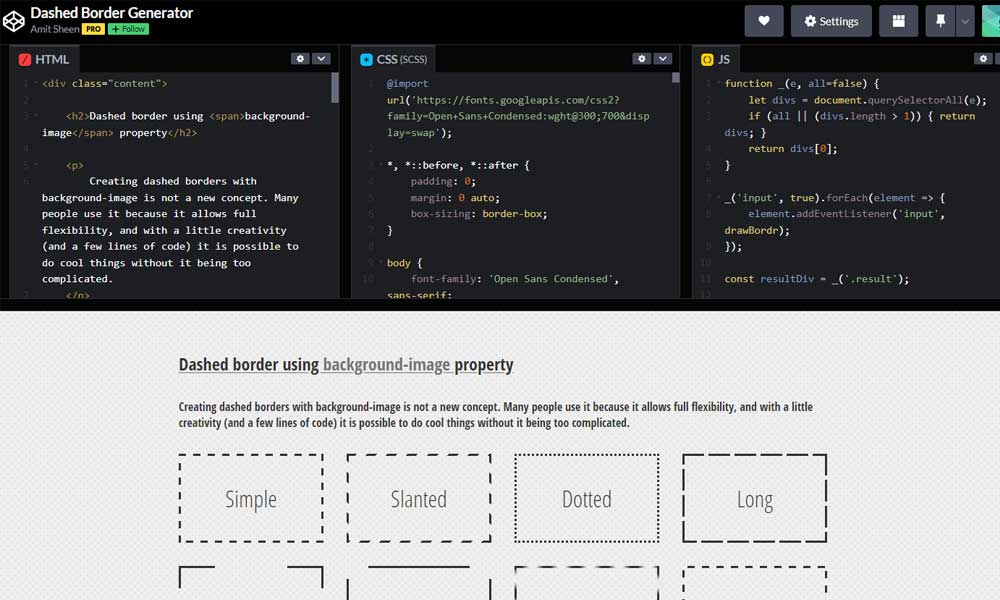
WEBSITE LINK Border Generator COMMENT これは便利、様々なスタイルのボーダーを確認しながら設定できるジェネレーターです。長さやスペース、厚みなどをコントロールパネルから設定、右のボックスで直ぐに確認できます。ボックス内にはスクリプトが表示されており、スタイルをご自身のデザインに直ぐに適用できます。 -
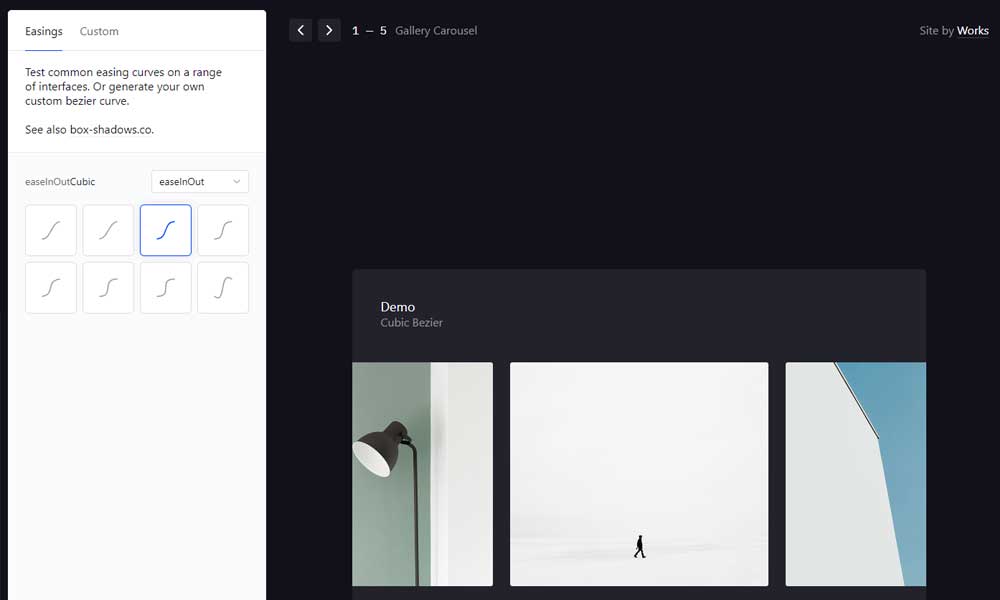
WEBSITE LINK easing COMMENT CSSアニメーションのイージングをテストできるサイトです。カスタム機能もあり、ご自身で自由に速度調整可能です。 -
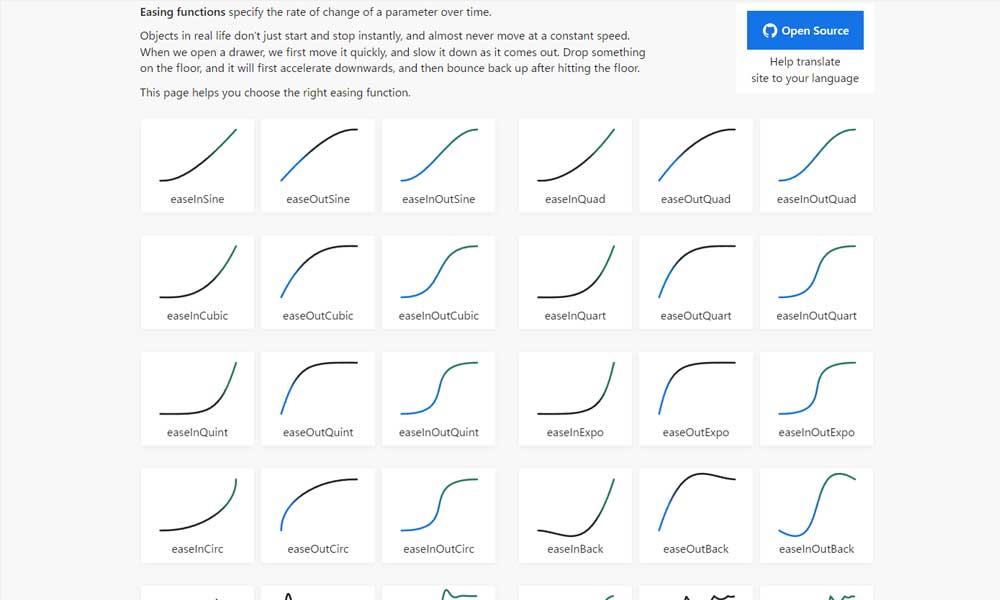
WEBSITE LINK Easing Functions COMMENT CSSアニメーションのイージングを確認できるサイトです。クリックするとスクリプトが表示されるため、ご自身のデザインに直ぐに適用が出来ます。